【Twitter】APIやツールを使わずWebブラウザを使った自動でフォローする方法

TwitterのAPIを使った自動フォローや自動アンフォローは、規約が厳しくなりやり過ぎるとアカウント凍結、もしくはアカウントの制限やAPIの制限をかけられてしまいます。
何のためにAPIがあるんだ?と思ったりしますが、ツールによってはお金がかかったりメンテがされてなくて最新のTwitterで動かないといったことが結構あります。
そこで、Webブラウザだけで動作する自動フォローするスクリプトを紹介したいと思います。
はじめに
自動フォロースクリプトを紹介する前に、下記の注意点を一読お願いします。
[aside type="warning"] 注意
今回紹介する自動フォロースクリプトでもアカウント凍結する場合があります。自己責任の下で行ってください。 [/aside]
[aside type="warning"] 注意
Twitterの仕様変更で自動フォロースクリプトが動作しなくなる場合があります。 [/aside]
下記記事にアンフォロー処理のスクリプトコードを作成しましたので、アンフォローしたい場合は下記記事を読んでみてください。
[kanren postId="979"]
[ads]
どんな感じに動作するのか
Twitterにログインして、誰かのアカウントのフォローページ、もしくはフォロワーページを開きます。
リフォローとして使いたい場合は、自アカウントのフォロワーページを開きます。
その後、ブックマークしといたフォロースクリプトを呼び出すだけです。

自動スクリプトを動作させるには?
今回の自動スクリプトは、Webブラウザを使ってJavaScriptを動作させるため、Webブラウザだけあれば動作します。
現状動作確認できているWebブラウザは下記です。基本的にほとんどのWebブラウザで動作すると思われます。
- Google Chrome
- FireFox
自動フォローの仕様について
自動フォローさせるために、いくつか仕様があります。
自動フォローの仕様
- PCのTwitter画面で動作する
- フォローボタンがある画面で動作(フォローページ、フォロワーページ)
- 表示されているフォローボタンの数だけフォローする
- 既にフォローしているアカウントはフォローしない(あたり前ですが・・・)
- 鍵アカウントはフォローしない(凍結防止のため)
ソースについて
ソースは下記になります。ソースが読める方は読んでみてください。わからない人は飛ばしちゃってください。
javascript: (function() {
var $accountElem = $('.ProfileCard-content');
var accountElemCount = $accountElem.length;
var index = 0;
var followCount = 0;
var protectedCount = 0;
var followedCount = 0;
var manager = function() {
if (index < accountElemCount) {
if (notFollowing($accountElem.eq(index))
&& protectedCheck($accountElem.eq(index))) {
performer($accountElem.eq(index));
} else {
index++;
manager();
}
} else {
alert('フォロー処理が完了しました。\n■実行結果\n-----------------------------------------\n表示件数:'
+ index
+ '\n新規フォロー:'
+ followCount
+ '\n鍵(フォローしない):'
+ protectedCount
+ '\nフォロー済み:'
+ followedCount
+ '\n-----------------------------------------\n');
}
};
var performer = function($elem) {
var rand = (Math.floor(Math.random() * 500)) + 100;
setTimeout(function() {
$('.UserActions .not-following button.follow-text', $elem).trigger(
'click');
followCount++;
index++;
manager();
}, rand);
};
var protectedCheck = function($elem) {
if (!$('.UserBadges .Icon--protected', $elem).length) {
return true;
}
protectedCount++;
return false;
};
var notFollowing = function($elem) {
if ($('.UserActions .not-following', $elem).length) {
return true;
}
followedCount++;
return false;
};
manager();
})();自動スクリプトの設定方法と使い方
自動スクリプトを使う前に、JavaScriptで書かれている自動フォロースクリプトをブックマークに登録する必要があります。
一度設定したらTwitterの仕様変更が無い限り何度でも使えます。
自動スクリプトの設定方法
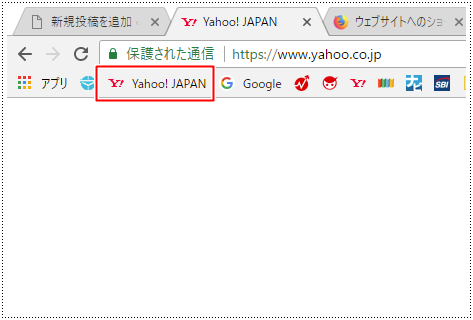
1ブックマークする
どこでもいいのでブックマークを1個作成します。今回はYahoo!トップページのブックマークを作成してみました。
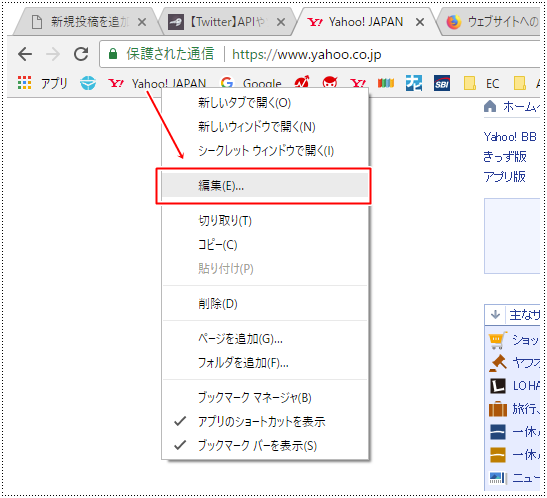
2ブックマークを編集する
先ほど作成したブックマークの上で「右クリック」→「編集」をクリックします。
3書き換えて保存
「名前」と「URL」の入力項目を下記のように書き換えて保存してください。
名前:
「自動フォロー」と書き換えます。
※ご自身がわかりやすいブックマーク名に書き換えても問題ないです。
URL:
下記スクリプトを貼りつけてください。
javascript: (function() { var $accountElem = $('.ProfileCard-content'); var accountElemCount = $accountElem.length; var index = 0; var followCount = 0; var protectedCount = 0; var followedCount = 0; var manager = function() { if (index < accountElemCount) { if (notFollowing($accountElem.eq(index)) && protectedCheck($accountElem.eq(index))) { performer($accountElem.eq(index)); } else { index++; manager(); } } else { alert('フォロー処理が完了しました。\n■実行結果\n-----------------------------------------\n表示件数:' + index + '\n新規フォロー:' + followCount + '\n鍵(フォローしない):' + protectedCount + '\nフォロー済み:' + followedCount + '\n-----------------------------------------\n'); } }; var performer = function($elem) { var rand = (Math.floor(Math.random() * 500)) + 100; setTimeout(function() { $('.UserActions .not-following button.follow-text', $elem).trigger( 'click'); followCount++; index++; manager(); }, rand); }; var protectedCheck = function($elem) { if (!$('.UserBadges .Icon--protected', $elem).length) { return true; } protectedCount++; return false; }; var notFollowing = function($elem) { if ($('.UserActions .not-following', $elem).length) { return true; } followedCount++; return false; }; manager(); })();
4設定完了
ブックマーク名やURLが書き換えた内容になっているか確認します。問題なければ設定は完了です。

自動スクリプトの使い方
使い方について説明します。
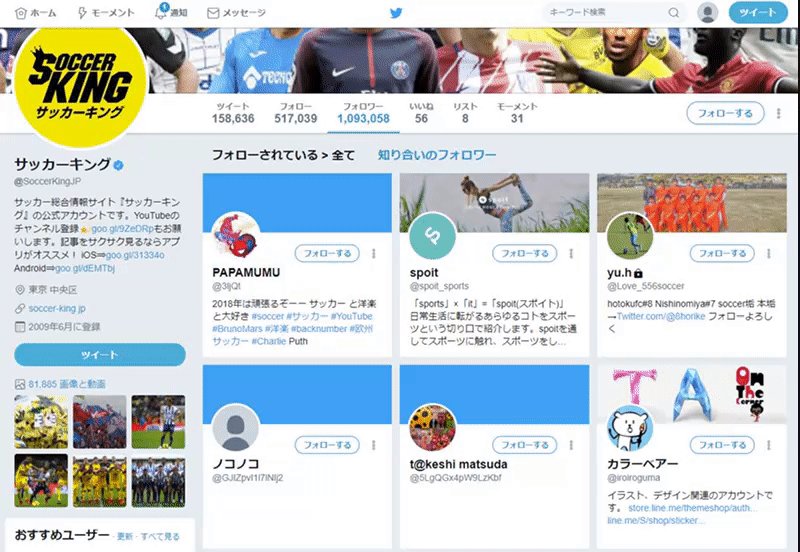
1フォローもしくはフォロー画面を開く
Twitterにログインして、フォロー画面もしくはフォロワー画面を表示します。
リフォローとして使いたい場合は、ご自身のアカウントのフォロワー画面を表示してください。

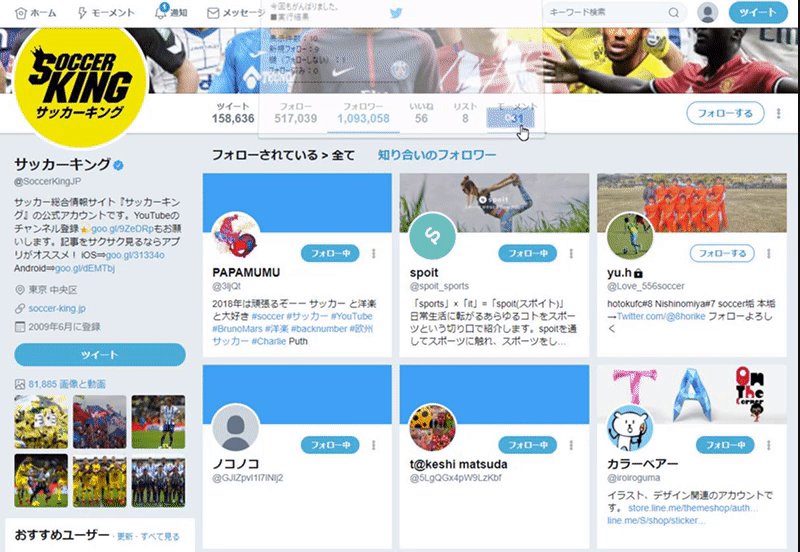
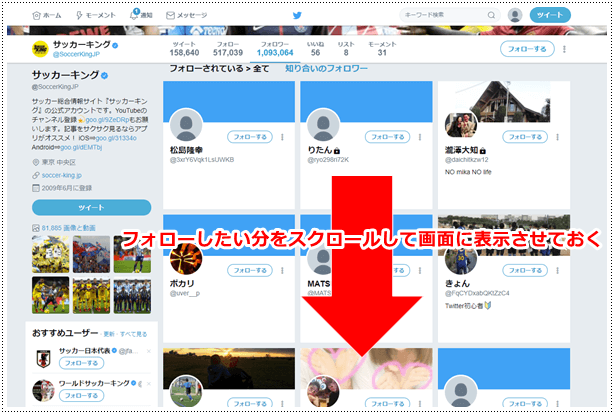
2フォローしたい分を画面に表示させておく
自動スクリプトは「フォローする」ボタンが表示されている分しかフォロー処理をしません。
なので、自動フォロースクリプトを実行する前に、フォローしたい分(スクロールする)を画面に表示させておきます。

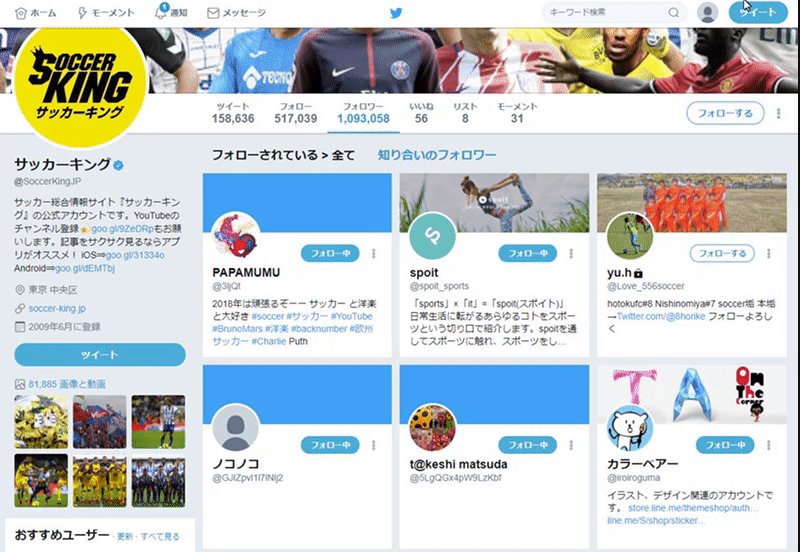
3ブックマーク「自動フォロー」をクリックして実行させる
あらかじめ設定しておいた自動フォロースクリプトのブックマークである「自動フォロー」をクリックして実行させます。
フォローが完了するとアラートが表示されるので、それまで待機しておきます。

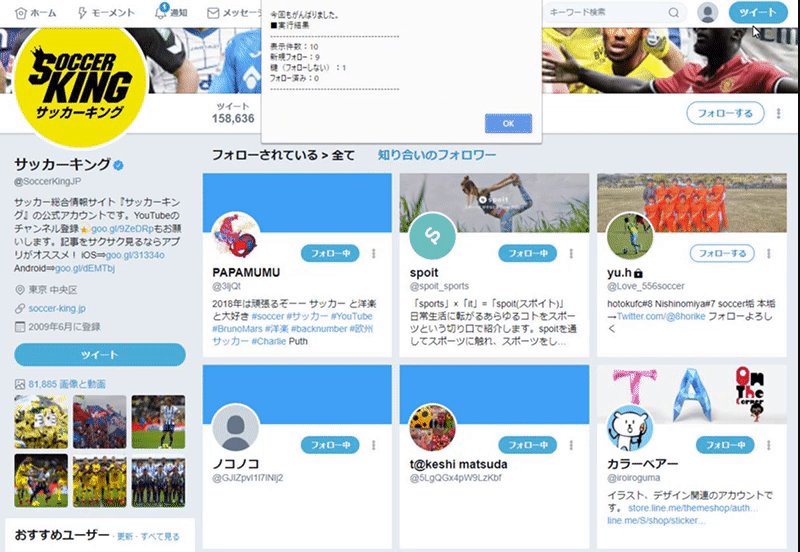
4アラートが表示されたら完了
しばらくするとアラートが表示されます。
アラートに実行結果が表示されるので確認します。

実行結果について
- 表示件数:画面に表示されているアカウント件数になります。
- 新規フォロー:今回フォローした件数になります。
- 鍵(フォローしない):鍵アイコンが付いていてフォローを見送った件数になります。
- フォロー済み:既にフォロー済みのアカウント件数になります。
フォローのスピードを変更したい場合
先ほどのスクリプトコードをそのまま使用すると、0.5秒~1秒のスピードでフォロー処理をおこないます。
フォロー処理のスピードを変更したい場合は、スクリプトコードをテキストエディタなどに貼り付けて、下記を変更してください。
[aside type="boader"]
変更前:100
変更後:1000
※100と書かれている部分は一か所のみです。検索機能などを使って文字検索すると早く見つけれます。
[/aside]
100を1000に変更しましたが、この数値はミリ秒の指定になっています。1000にすると1秒、2000にすると2秒間隔で処理していきます。
[ads]
まとめ
いかがだったでしょうか。ブックマークさえできてしまえば何度でも使用することができます。
ただ、フォローのし過ぎはアカウント凍結の原因となりますので、数日開けて実行するなど工夫して利用してみてください。

コメント
こちらのコード、制限がかかった後何分後かに自動で稼働出来るようなループ処理を追加することは可能でしょうか?
少ないかもしれませんが1万円程度の謝礼も渡せます。ご検討宜しくお願い致します。
最近Twitterでは新UIへの強制移行が始まってしまいましたが、
ChromeのgoodTwitterという拡張機能を使い旧UIの戻して使わせてもらってます。
ありがとうございます。
こちらのスクリプトはフォロー欄またはフォロワーの欄からフォローしていますがいいね欄からフォローするスクリプトはないいんでしょうか。
いつもこちらのスクリプトを使わせれいただいていたのですが、今日からツイッターの仕様が大幅に代わったようで作動しなくなってしまいました!
お時間のある時にでも修正していただけると嬉しいです!
凄いですね、こんなことができるとは。。。
楽天ROOMでも自動フォローってできるんでしょうか?
同じようにやってみたんですが、私にはできませんでした。
また、こういうシステムを使って、HPのアクセスを増やしたりすることもできるのでしょうか?
ほとんどアクセスがなくて、アドセンス諦めようか考え中です(泣)
楽天ROOMはシステムが違うため動作しません。
HPアクセスに関してですが、意図的なアクセス増の場合アドセンスの利用規約に違反してアカウント停止になる可能性があります。
フォローする人数は制限できないのでしょうか?
例えば画面表示は100人でも50人しかフォローできないなど
出来ればよろしくお願いします
あくまでも簡易ツールですので件数を任意に変更したりはできません。
現在、フォロー・フォロワー数の多い特定のユーザーページから一括フォロー、時間が経過後相互でない方のみアンフォローという作業を繰り返しています。(Twitterのフォローリミット制限のため)
フォロー・フォロワーの項目を表示させるユーザーを変更しない限り、一括フォローする際にアンフォローしたユーザーも再度フォローしてしまう仕組みなので、アンフォローしたユーザーはフォローしないなどの方法、スクリプトがあると更に便利になるかと思います♪ (無茶苦茶を言ってすみません..)
ブロック機能などの活用も考えましたが、凍結のリスクや少々荒っぽい気もしました・・。
何かアイデアがあれば、お時間ある時にでも是非お願いいたします!
フォローしたアカウントを二度とフォローしないということは、データを蓄積していかないといけません。
現状だとスクリプトだけでやるのはちょっと厳しいです。
ただ、別な方法でできないか今開発中です。
高度な機能になるので、ブラウザ上で動作するスクリプトだけではどうしても大変ですね(._.)
相互とならないユーザーはbotだったり、ログアウトされている方もちらほら見かけたりするので、このようなアクションが可能になったらより便利になると思います!
何か突破口があったら是非ご紹介下さい。楽しみにしています♪
こちらもフォロースクリプトと同様に、表示件数、アンフォロー数が確認できてとても気に入っています♪
相互フォローのアンリムーブは、APIを使用しないとできないと思っていたので驚きました(笑)
いつも実用的なハックをシンプルで分かりやすく紹介されていて、参考にさせてもらっています。
今後もよろしくお願いします(^^♪
ちなみにフォローをする際に、あまりに早く連続でフォローボタンをクリックすると凍結になることもあると聞いたことがあります。
私はjavaについては全くの素人なのですが、例えばフォローボタンを1秒に1個ずつクリックするように動作させたい場合には、大幅にソースコードを書き換えないといけないのでしょうか?
現状の仕様だと、
「100ミリ秒+ランダム秒」でクリックしていっています。
※ランダム秒が凍結防止のため時間をずらしています。
フォローボタンを1秒に1個ずつクリックをやりたい場合は、数値の「100」と書かれている部分を「1000」に変更してみてください。
「100」を「1000」に変えることで「1秒(1000ミリ秒)+ランダムのミリ秒」でクリックしていくことができます。
■修正箇所
—————————————————–
(修正前)
var rand = (Math.floor(Math.random() * 500)) + 100
(修正後)
var rand = (Math.floor(Math.random() * 500)) + 1000
—————————————————–
100と書かれているところは一か所のみですので、一か所だけ変更していただければ、ご要望のスピードでクリックしていくかと思います。
もしうまくいかなければ、再度コメントいただければ幸いです。
ありがとうございます!すごいですね!
これからもブログ更新頑張ってください!
応援しています!
ご要望にお応えできよかったです。
引き続きよろしくお願いします。
完成を楽しみに待っています!
相互フォローの方以外をアンフォローするアクションは、現状ブックマークレットでは難しいでしょうか・・・?
相互フォロー以外をアンフォローすることはできます。
ですがプログラムを書かないといけません。数日お時間ください。
完了したら、こちらのコメントに返信いたします。
アンフォローするスクリプトになります。使い方は一緒です。
ブックマークに登録して、自アカウントのページでブックマークを実行してみてください。
詳細は下記記事にまとめました。
https://wakaraji-web.com/twitter-auto-unfollow-javascript/
使用してみたところ、本当に使いやすいです。
鍵アカウントをフォローしない、フォロー数表示など、細かいところまで手が届く機能が気に入りました♪
これからもブログ更新頑張ってください~!
鍵アカウント以外をフォローすることができる、とても便利なコードなのに残念です(*´д`)o
因みに、こちらのサイト様のフォロースクリプトは動作いたしました!
https://qiita.com/ayies128/items/8e24b3217b39947e3b6c
ご参考までにお願いします。
確認したところ、ご指摘通り動作しませんでした。
先ほど修正しました。
再度スクリプトを登録、試してみましたが、動作しませんでした(*>_<*)ノ
同じくChromeで、Webtwitterのフォローページから使用しています。
お時間のある時で構わないので、ご確認いただければ嬉しいです。
とても多機能なスクリプトなので是非使用してみたいです(*´д`)o
記事に貼る時に不具合が発生しておりました。
違う方法に切り替えてみました。
次は問題なく動作するかと思います。
よろしくお願いします。
時間があればフォロー解除したアカウントを再フォローしないような仕組みもどこかで作ろうと思います(^^)/
コメントを残す