【Twitter】APIやツールを使わずWebブラウザを使った自動でアンフォローする方法

前回、APIやツールを使わずWebブラウザを使った自動でフォローする方法をご紹介しました。
今回は、フォローしてリフォローもらえなかったアカウントをアンフォローするスクリプト紹介します。
はじめに
前回の「APIやツールを使わずWebブラウザを使った自動でフォローする方法」は下記記事になります。
[kanren postId="401"]
また、自動アンフォロースクリプトを紹介する前に、下記の注意点を一読お願いします。
[box title="注意" class="red_box"]
- 今回紹介する自動フォロースクリプトでもアカウント凍結する場合があります。自己責任の下で行ってください。
- Twitterの仕様変更で自動フォロースクリプトが動作しなくなる場合があります。
[/box]
[ads]
どんな感じに動作するのか
Twitterにログインして、自アカウントフォローページを開きます。
その後、ブックマークに登録しておいたアンフォロースクリプトを呼び出します。

自動スクリプトを動作させるには?
今回の自動スクリプトは、Webブラウザを使ってJavaScriptを動作させるため、Webブラウザだけあれば動作します。
現状動作確認できているWebブラウザは下記です。基本的にほとんどのWebブラウザで動作すると思われます。
- Google Chrome
- FireFox
自動アンフォローの仕様について
- PCのTwitter画面で動作する
- 自アカウントのフォローページ動作
- 表示されているフォローボタンの数だけアンフォローする
- リフォローされているアカウントはアンフォローしない
ソースについて
ソースは下記になります。ソースが読める方は読んでみてください。わからない人は飛ばしちゃってください。
javascript: (function() {
var $accountElem = $('.ProfileCard');
var accountElemCount = $accountElem.length;
var index = 0;
var unfollowCount = 0;
var manager = function() {
if (index < accountElemCount) {
if (!notFollowing($accountElem.eq(index)) && !refollowing($accountElem.eq(index))) {
performer($accountElem.eq(index));
} else {
index++;
manager();
}
} else {
alert('アンフォロー処理が完了しました。\n■実行結果\n-----------------------------------------\n表示件数:' + index + '\nアンフォロー:' + unfollowCount + '\n-----------------------------------------\n');
}
};
var performer = function($elem) {
var rand = (Math.floor(Math.random() * 500)) + 100;
setTimeout(function() {
$('.UserActions .following button.unfollow-text', $elem).trigger('click');
unfollowCount++;
index++;
manager();
}, rand);
};
var notFollowing = function($elem) {
if ($('.UserActions .not-following', $elem).length) {
return true;
}
return false;
};
var refollowing = function($elem) {
if ($('.FollowStatus', $elem).length) {
return true;
}
return false;
};
manager();
})();自動スクリプトの設定方法と使い方
自動スクリプトを使う前に、JavaScriptで書かれている自動アンフォロースクリプトをブックマークに登録する必要があります。
一度設定したらTwitterの仕様変更が無い限り何度でも使えます。1日でたくさんアンフォローしてしまうと凍結してしまう可能性があるので適度に使用してください。
自動スクリプトの設定方法
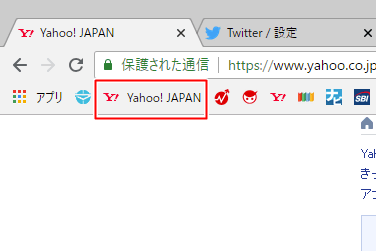
[index i="1"]ブックマークする[/index]
どこのサイトでも良いので、とりあえずブックマークを1個作成します。今回はYahoo!トップページをブックマークして作成しております。

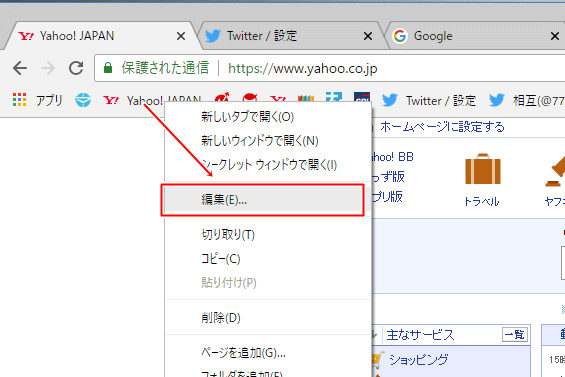
[index i="2"]ブックマークを編集する[/index]
先ほど作成したブックマークの上で「右クリック」→「編集」をクリックします。

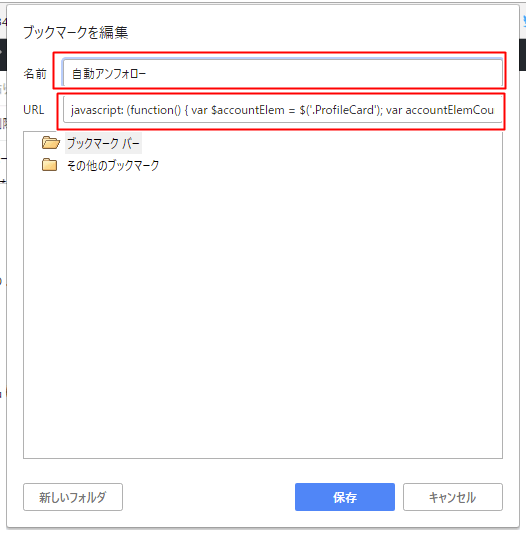
[index i="3"]項目を書き換えて保存[/index]
「名前」と「URL」の入力項目を下記のように書き換えて保存してください。
名前:
「自動アンフォロー」と書き換えます。
※ご自身がわかりやすいブックマーク名に書き換えても問題ないです。
URL:
下記スクリプトを貼りつけてください。
javascript: (function() { var $accountElem = $('.ProfileCard'); var accountElemCount = $accountElem.length; var index = 0; var unfollowCount = 0; var manager = function() { if (index < accountElemCount) { if (!notFollowing($accountElem.eq(index)) && !refollowing($accountElem.eq(index))) { performer($accountElem.eq(index)); } else { index++; manager(); } } else { alert('アンフォロー処理が完了しました。\n■実行結果\n-----------------------------------------\n表示件数:' + index + '\nアンフォロー:' + unfollowCount + '\n-----------------------------------------\n'); } }; var performer = function($elem) { var rand = (Math.floor(Math.random() * 500)) + 100; setTimeout(function() { $('.UserActions .following button.unfollow-text', $elem).trigger('click'); unfollowCount++; index++; manager(); }, rand); }; var notFollowing = function($elem) { if ($('.UserActions .not-following', $elem).length) { return true; } return false; }; var refollowing = function($elem) { if ($('.FollowStatus', $elem).length) { return true; } return false; }; manager(); })();
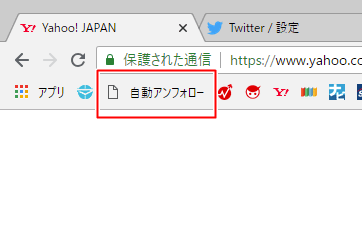
[index i="4"]設定完了[/index]
先ほど修正した内容に書き換わっているか確認します。問題なければ設定は完了です。

自動アンフォロースクリプトの使い方
次に、自動アンフォロースクリプトの使い方について説明します。
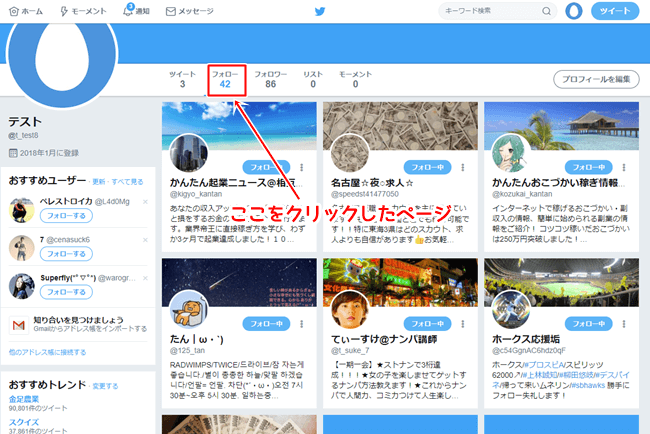
[index i="1"]フォローページを開く[/index]
Twitterにログインして、自アカウントのフォローページを表示します。

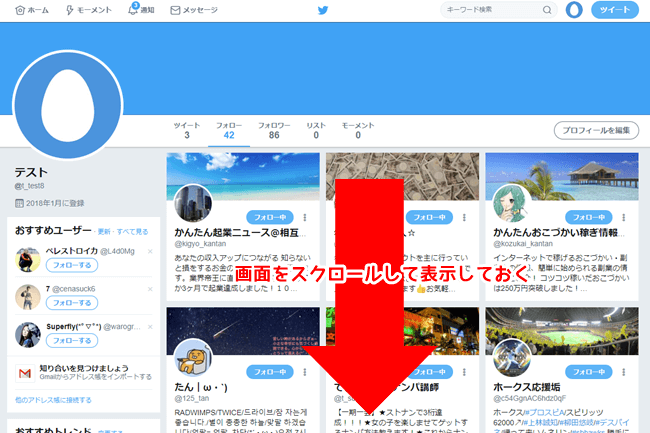
[index i="2"]アンフォローしたい分を画面に表示させておく[/index]
このスクリプトは、画面に表示されている情報を解析してアンフォローしていくため、アンフォローしたい分を画面に表示させておく必要があります。
画面をスクロールすることでフォローアカウントが表示されるので、あらかじめ表示させておきます。

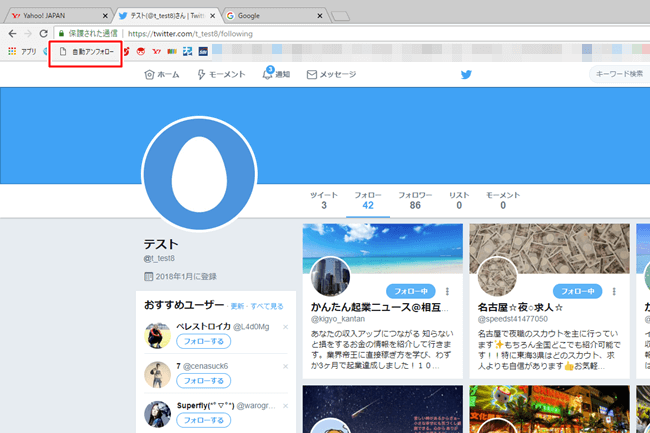
[index i="3"]さきほどのブックマークをクリックして実行[/index]
先ほどブックマークしておいた「自動アンフォロー」をクリックして実行させます。
アンフォローが完了するとアラートが表示されるので、表示されるまで待ちます。

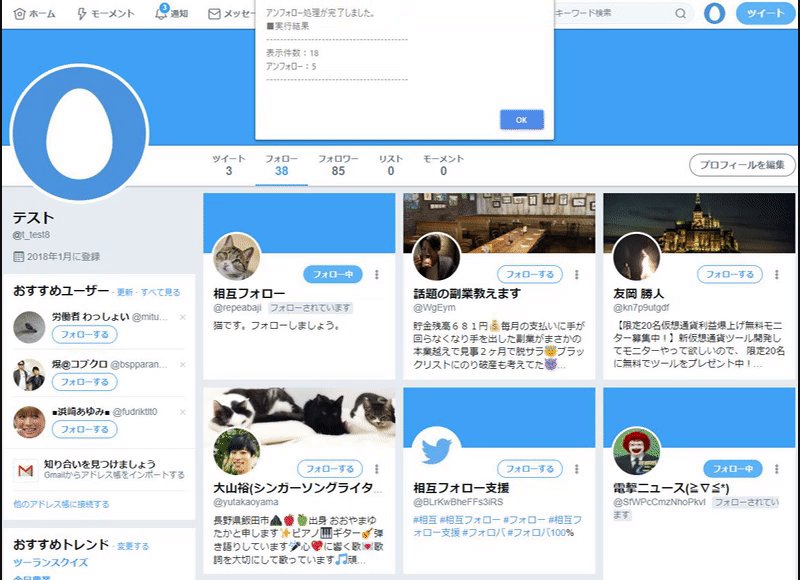
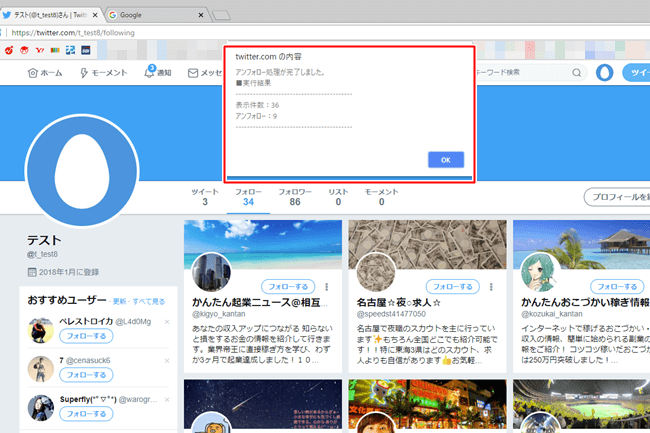
[index i="4"]アラートが表示されたら完了[/index]
アラートが表示されたら完了
しばらくするとアラートが表示されます。
アラートに実行結果が表示されるので確認します。

実行結果について
- 表示件数:画面に表示されているアカウント件数になります。
- フォロー:アンフォローをおこなったアカウント数になります。
[ads]
アンフォローのスピードを変更したい場合
先ほどのスクリプトコードをそのまま使用すると、0.5秒~1秒のスピードでアンフォロー処理をおこないます。
アンフォロー処理のスピードを変更したい場合は、スクリプトコードをテキストエディタなどに張り付けて、下記を変更してください。
[aside type="boader"]
変更前:100
変更後:1000
※100と書かれている部分は一か所のみです。検索機能などを使って文字検索すると早く見つけれます。
[/aside]
100を1000に変更しましたが、この数値はミリ秒の指定になっています。1000にすると1秒、2000にすると2秒間隔で処理していきます。
まとめ
今回は、フォローしてフォロー返しをもらえなったアカウントをアンフォローするスクリプトを紹介しました。
別記事で紹介した「自動フォロー」スクリプトと、今回紹介した「自動アンフォロー」スクリプトを交互に使うことで、フォロワーを増やしていくことができます。
ただ、「自動フォロー」スクリプト同様、アンフォローのやり過ぎもアカウントの凍結やアカウントロックの原因となりますので、数日開けながら実行するなどして見てください。

コメント
コメントを残す