色彩センスがなくても安心!おすすめのカラーパレットツール・サービス10選

Webデザインをおこなう際に、重要なポイントの一つである配色の使い方です。
WEBサイトは使用する配色によって、サイトの雰囲気やイメージを大きく変えることができます。これはメリットでもあり、デメリットでもある点といえます。
色は、色同士の相性があったり初心者の方には難しいポイントかもしれません。
そこで、色彩センスがない方におすすめしたいおすすめのカラーパレットツール・サービスをまとめてみました。
Webデザインする前にカラーコードの基本を理解しよう
WEBサイトで使用されている色には、すべての色に識別できるように番号が振られていて、この番号をカラーコードと呼びます。
カラーコードは、6進数(6文字の英数字)による表記を主に用いており、全部で256色から成り立っています。
例えば、#000000は黒、#ffffffは白といった形で「#」の後ろに6進数の文字がつななります。
色指定には他にも
- 16進数指定(三ケタ) #f00
- 10進数指定 rgb(255, 0, 0)
- %指定 rgb(100%, 0%, 0%)
- 色名指定 red
といった指定の仕方があります。ちなみに上記の指定はすべて「赤色」を指しています。
今回紹介するカラーパレットツール・サービスは、6進数で表記されています。
[ads]
おすすめのカラーパレットツール・サービス
今回紹介するカラーパレット・ツールは、すべて無料で利用できるものを集めてみました。
ほとんどが海外サービスですが、直感で操作できますので英語が苦手な方でも問題なく利用できるかと思います。
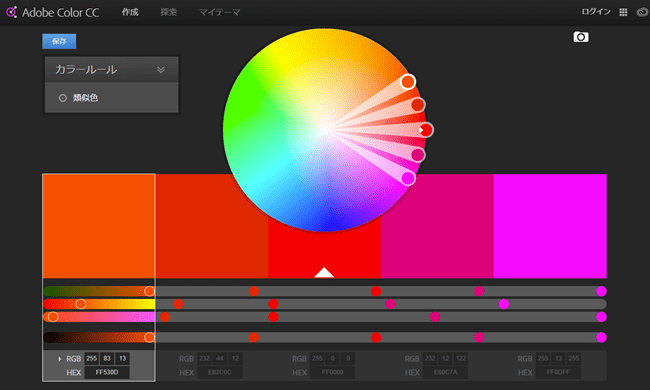
Adobe Color CC

Adobe社が提供する配色ツールになります。
画面中央の円の中にある「〇」枠をクリックしたままドラッグすると、様々な配色パターンが表示されます。
また、写真や画像をアップロードすることもできて、それらの配色を調べることもできたりします。
BrandColors

海外の有名サービスが使用しているカラーがわかるサービスになります。
日本でもおなじみのGoogle、Facebook、Evernote、Dropbox、YouTube、PrestaShopなどのカラーコードを調べることができます。
海外の有名サービスの配色を参考にしたい方におすすめしたいサービスになります。
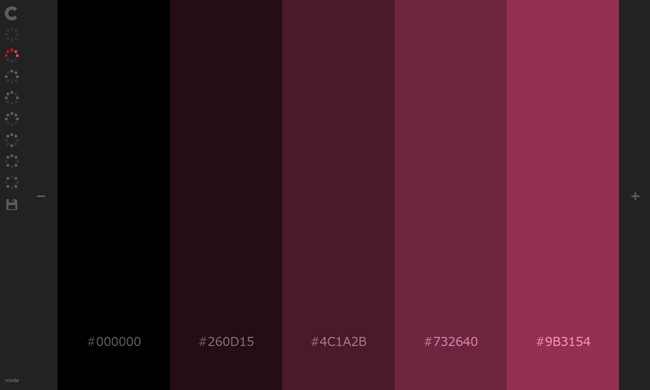
Coolors

Coolors.co - The super fast color schemes generator
Coolorsは、ユーザーが作成した配色パターンを共有できるサービスで、閲覧することができます。
英語版のため少々わかりづらいですが、配色パターンの上にカーソルを合わせると「EXPORT」というリンクが表示されるので、そちらのリンクをくりっくすることでカラーコード付きの配色画像(PNGやPDFなど)でダウンロードすることができます。
また、カラーパレットの閲覧数やダウンロード数がわかるのでどういった配色パターンが人気かわかるようになっています。
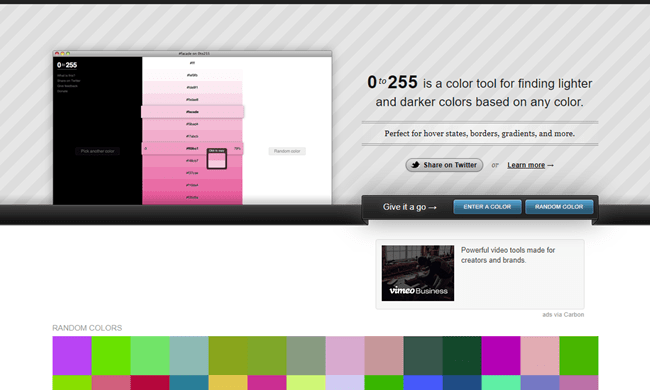
Oto255

0to255 – A simple tool that helps web designers find variations of any color
Oto255は、トップページ下部にある色一覧から、好きな色を選ぶことで30段階くらいの濃淡のグラデーションを生成してくれるサイトになります。
ちょっとした色の変更したい時にとても便利です。
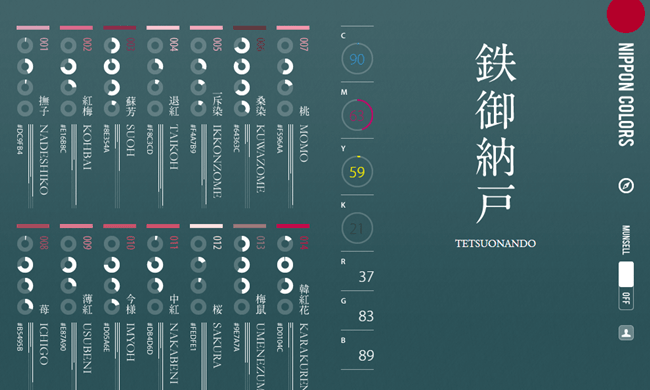
NIPPON COLORS

NIPPON COLORSは、日本の伝統色とカラーコードを紐づけたカラーパレットです。
ボタンを押すことで背景がその色になるので、パッと印象がわかりやすいです。WEBサイトで日本の和を表現したい時に参考になります。
COLOURlovers

Browse Palettes :: COLOURlovers
COLOURloversは、ユーザーが作成した色見本や配色パターンを共有できるサービスで、見たりダウンロードできたりコミュニティサイトです。
WEBサイトを作る際に、意外と悩みがちなのが色の組合せに役立つサイトになっています。
個人的にちょっと広告が多くて残念ですが・・・無料で使えるのでそこは我慢です。
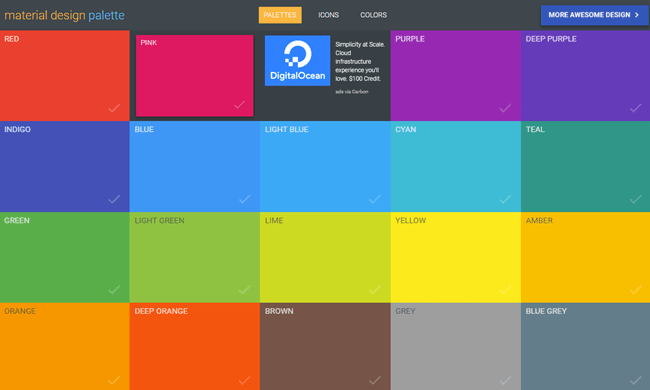
Material Palette: Material Design Color Palette Generator

Material Palette: Material Design Color Palette Generator
マテリアルデザインに最適化された色を揃えており、ベースカラーとアクセントカラーを1色選ぶと、選んだ色をもとに色の候補をカラーコード付きでプレビューとともに表示してくれます。
[ HUE / 360 ] The Color Scheme Application

[ HUE / 360 ] The Color Scheme Application
[ HUE / 360 ]は、クリックだけでバランスの良い配色が選べることができるカラーパレットです。
設定項目で色空間、色相、彩度を設定することができるため細かい色指定ができるようになっています。
colourcode - find your colour scheme

colourcode - find your colour scheme
colourcodeは、マウスを移動させるだけで配色を決めることができるカラーパレットです。
画面左端に表示されているマークをクリックし、配色パターンを選択します。あとはマウスを上下左右に動かすことで色指定ができるようになっています。
HELLO COLOR

HELLO COLOR、どこでもいいので画面をクリックすることでランダムで2色の色の組み合わせを表示してくれるサービスです。
クリックするだけで、色の組み合わせをランダムで表示してくれるのは良いですが、好みの色を指定して絞ることはできません。
[ads]
まとめ
色はデザインにおいて重要な役割を持っており、組み合わせる色によってユーザーに与える印象が大きく変わってきます。
また、初心者にとって配色を考えるのはとても大変な作業です。
そんな時役立つのが今回紹介したカラーパレットツール・サービスです。
デザインしたいモノによってカラーパレットツール・サービスを使い分けると、今後の作業が楽になると思います。

コメント
コメントを残す