Bootstrapで作られている管理画面用テンプレート!無料で使えるおすすめ5選

Bootstrapは日本でも深く浸透したTwitter社が開発したデザインのフレームワーク。
通常であれば、一からhtmlやcssを駆使しながら管理画面を作っていく必要がありますが、Bootstrapはよく使われるものは既に定義されていたりBootstrapの仕様に合わせて書いていくだけできれいなサイトデザインをつくることができます。
Bootstrapの公式サイトにいくつかサンプルが準備されているのですが、ちょっと日本人受けしないサンプルばかりなような気がします。
そこで、Bootstrapを使って作られたおすすめの無料テンプレートを紹介したいと思います。
無料で使えるBootstrapの管理画面テンプレート

Bootstrapを使ったテンプレートは、「Bootstrap テンプレ」とかで検索するとたくさん検索できるようになってきました。
管理画面用テンプレートの場合は、ログイン画面、ダッシュボード、一覧画面など基本的な画面は既に準備されていてとても便利です。
今までの開発で使ってきた中で、使いやすかったテンプレートを紹介します。
AdminLTE

Bootstrapの管理画面はコレといっていいほど、かなり人気のあるテンプレートになります。モバイル画面にも対応していて、6種類のスキンや1000種類以上のアイコンなどの機能が準備されていて、簡単に管理画面を構成することができます。
テンプレで悩んでしまったら、まずはAdminLTEを使ってみてください。
ライセンス:MIT license
デモページ / ダウンロードページ
SB ADMIN 2

「シンプル」「軽量」を求めるならSB ADMIN 2がおすすめです。旧バージョンはMIT licenseではないため使用できませんでしたが、SB ADMIN 2になってからMIT licenseに切り替わったようです。
シンプルを追及しているため、スキンが無かったり、ボタンの種類が少なかったりしますが、シンプルかつ軽量で使いやすいですね。
ただ、個人的に左メニューのドロップダウンが、画面を読み込むまいに動いてしまうのが気になりますね。
ライセンス:MIT license
デモページ / ダウンロードページ
BCORE Admin

左メニュー、メインコンテンツ(中央)、右サブメニューと、3カラム構成になっているのが特徴のテンプレートです。
もちろん2カラムでの表示も可能なので、右サブメニューが不要な画面は2カラム構成で画面をつくることができます。
ライセンス:MIT license
デモページ / ダウンロードページ
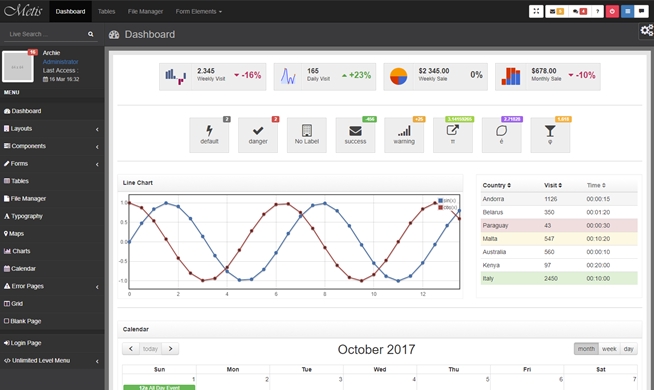
Metis

黒ベースのBootstrapで作られてた管理画面テンプレートです。
全体的にスタイリッシュで多機能を簡単に実装できるのが特徴で、コンポーネントの種類も豊富です。ファイルマネージャ機能や地図といった画面も準備されています。
ライセンス:MIT license
デモページ / ダウンロードページ
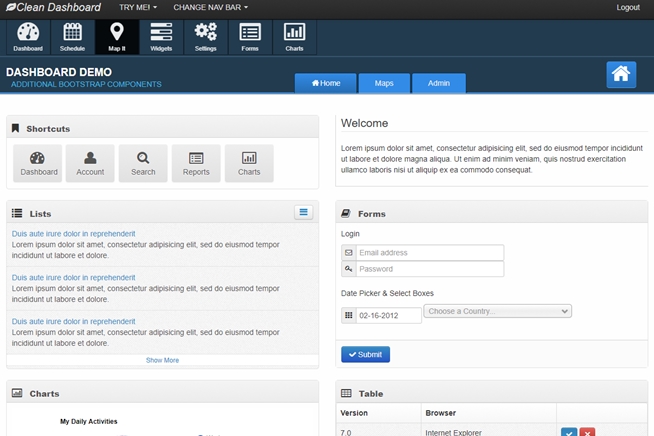
Clean Dashboard

画面上部にナビゲーションが付いたテンプレートになります。
ワイドに画面を使用することができるので、表示項目が多い場合など見やすい画面がつくりやすいんじゃないかと思います。
ライセンス:MIT license
デモページ / ダウンロードページ
まとめ
今回紹介したテンプレートは、すべてレスポンシブ対応済みなので、スマートフォンやタブレットの画面も同時に作ることができます。
また、すべて無料で使えるのも嬉しいところですね。

コメント
コメントを残す